- 今年最後の人気度記録です。ここ最近は入れ替わりがありません。
2013年12月31日火曜日
2013年12月20日金曜日
PGPのメンバーファイルのメンテナンス(2013/12/20)
- Photos of Japan(日本の写真)
- 1名脱退
- 156 人の メンバーと 7746 点の 写真
- メンバー名更新 ※主にGoogle+とリンクした人たち
- Bridge「橋」
- 2名脱退 ※現在メンバー一覧が見れないので、1名は未削除
- 1名追加
- 215 人の メンバーと 4036 点の 写真
- Tokyo(東京)
- 1名追加
- 74 人の メンバーと 1836 点の 写真
- メンバー名更新 ※主にGoogle+とリンクした人たち
2013年12月15日日曜日
2013年12月14日土曜日
2013年12月13日金曜日
Panoramioが今日は重たいな
先日はconversationsのサムネイルが大きくなったけど、次の変更の前触れかも??
そろそろ、コメントのG+統合かな? G+とリンクのXデーが迫って来そうだ!
2013年12月8日日曜日
2013年12月7日土曜日
GroupsページにStylishを適用
2013年12月4日水曜日
フォトページにstylishを適用
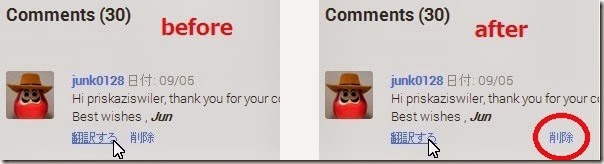
Panoramioフォトページのコメントには「翻訳する」と「削除」があるが、この二つが近接している。この為、うっかりクリックすると翻訳するつもりで、削除してしまう危険があります。そこで、Stylishを使って、この間隔を広げました。これだけ離せば、指が滑ってもクリックを間違えることがないだろう。
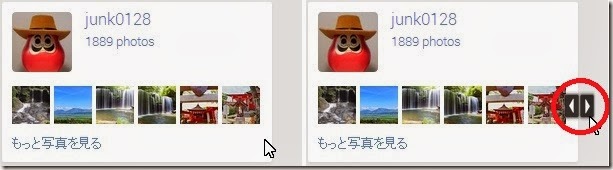
もうひとつ、同ページの右上にはフォトリストがあります。これには本来左右に移動するナビゲーションボタンがあるはずなのに、表示されていません。これもStylishで強制的に表示させてみました。但し、左側に表示出来るスペースが無いので、右側に2つ並べています。右側にはみ出ているので見栄えの点ではStylishではないけど、使えた方が良いと言うことで、この位置にしました。このナビボタン、結構便利です!
/* 2013/Dec/29 PhotoPage */
#comments_wrapper .delete-comment {
margin-left: 100px;
}
#info-col .panoramio-wapi-photolist .panoramio-wapi-arrow {
display: block!important;
}
#info-col .panoramio-wapi-arrow img{
width: 18px!important;
height: 30px!important;
}
#wapi_photo_list .panoramio-wapi-prev {
left: 245px!important;
}
#wapi_photo_list .panoramio-wapi-next {
left: 260px!important;
}
#group_membership_ajax a.gm_group_name {
max-width: 150px;
}
適用先は「次で始まるURL」
- http://www.panoramio.com/photo/
- https://ssl.panoramio.com/photo/
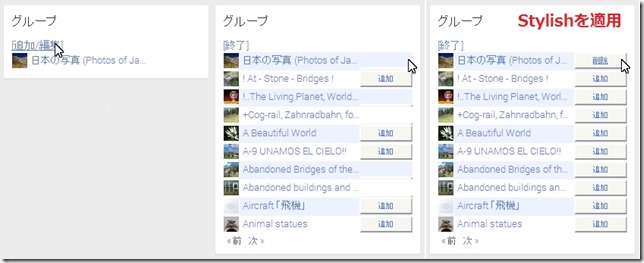
[2013/12/29] 追加
画面の右下、グループの「追加/編集」部分を追加。※グループ名が長くてもボタンを表示する
コードは上記に追加済み
2013年12月3日火曜日
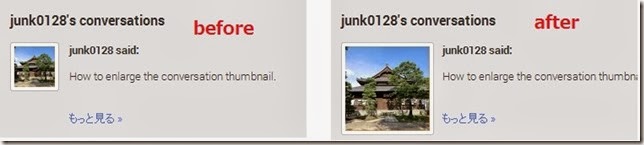
conversationのサムネイルを拡大する方法 (stylish)
※conversationサムネイルが拡大されました。因ってこの記事の内容は不要です。[2013.Dec.12]
現在、Panoramioのconversationサムネイルは小さ過ぎて、とても見辛いです。そのうちにコメントはGoogle+と統合されるだろうから、無駄になるかも知れないけど、CSSを書き換えて、サムネイルを大きく表示させてみました。
※ポートレイトは拡大表示になるため、画質が悪くなります。
- Chrome用のStylish(拡張機能)は各自でインストールしてください。
- 「新しいスタイルを作成」をクリック
- 名前は任意の名前を入力してください。
- コード欄には別記コードを記入
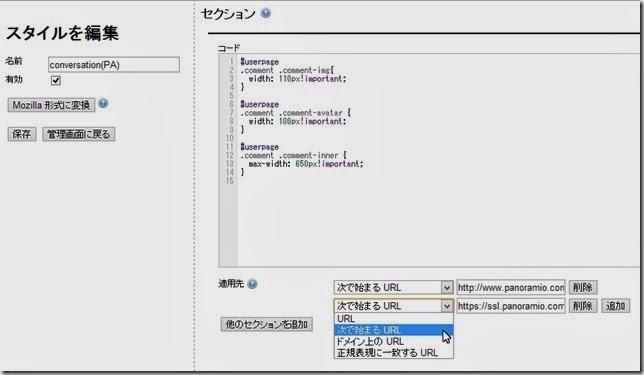
- 「個別指定」をクリックする
- URLのプルダウンメニューは2つ目の「次で始まるURL」を選び、アドレス欄には下記の2つを入力する。※ユーザーページだけで動作するように。
- http://www.panoramio.com/user/
- https://ssl.panoramio.com/user/
- 有効欄にチェックを入れて、保存する。
入力するコード
#userpage
.comment .comment-img{
width: 110px!important;
}
#userpage
.comment .comment-avatar {
width: 100px!important;
}
#userpage
.comment .comment-inner {
max-width: 650px!important;
}
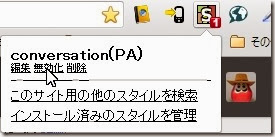
Stylishのアイコンをクリックすると、
有効化/無効化の切替が出来ます。
Google+とリンクし、Google+で見ると写真が大きく表示されるのかも???
サムネイル用の画像幅は100pxなのに、わざわざ縮小表示をして見辛くしているしな・・・
2013年12月1日日曜日
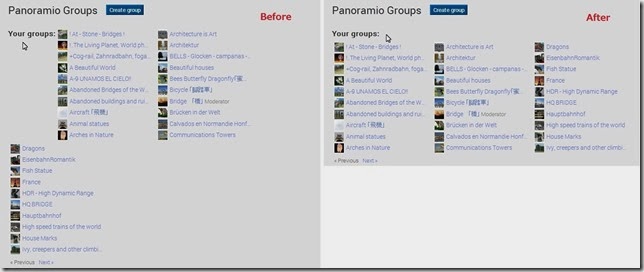
Group photosにstylishを適用
Pumpkin Pie design updateでもGroup写真の表示は改善されません。相変わらずポートレイトの写真は狭くて見辛いままです。そこで、サイト毎にcssを強制適用する拡張ツールでサムネイル表示が等幅になる様に試してみました。※導入は自己責任でお願いします。
- Restyle the web with Stylish! Chrome用の拡張機能です。firefoxにも同様の物があります。
#group_photos
.panoramio-wapi-photolist
.panoramio-wapi-images
.panoramio-wapi-loaded-img-div{
width: 25%!important;
}
#photo_widget
.panoramio-wapi-images
.panoramio-wapi-loaded-img-div{
width: 16%!important;
}
適用先は「次で始まるURL」とし、「http://www.panoramio.com/group/」を記入。PAのGroup以外では効かない様にします。
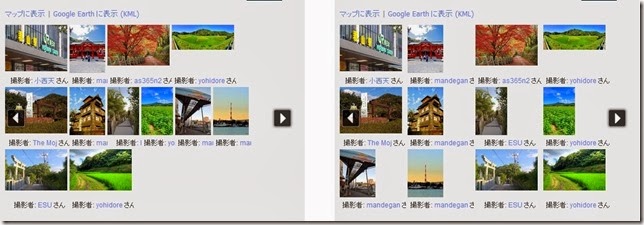
左が適用前、右が適用後のサムネイル表示です。すべて等幅になり、投稿者の名前も読めるようになります。写真ページでも有効なので、管理モードでも使えます。
※説明の為、日本の写真(Photos of Japan)のスクリーンショットを貼り付けました。